コクーンブロガーの皆様こんにちは。
今回の脱サラこうりゃくぼんはワードプレスの人気テーマ【cocoon/コクーン】の小ワザについての記事になっております(‘ω’)
自分用のメモも兼ねているので、シンプルに簡潔な構成にしたいと思います。
アイキャッチ左上のカテゴリー表示を消したい

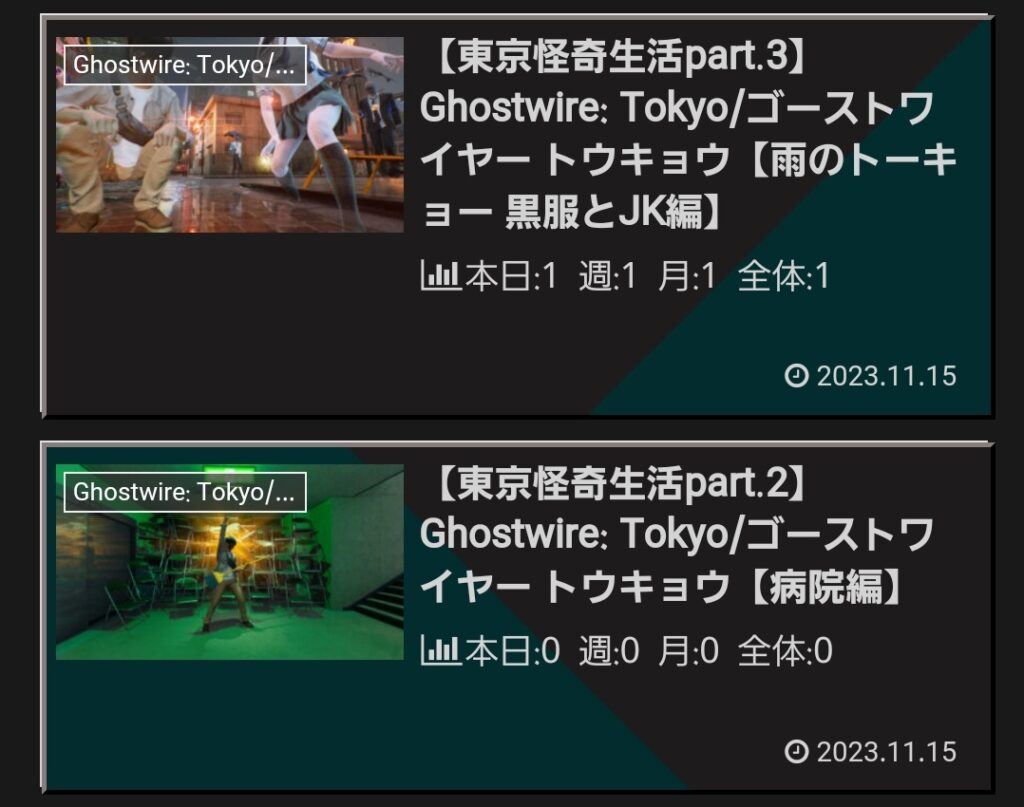
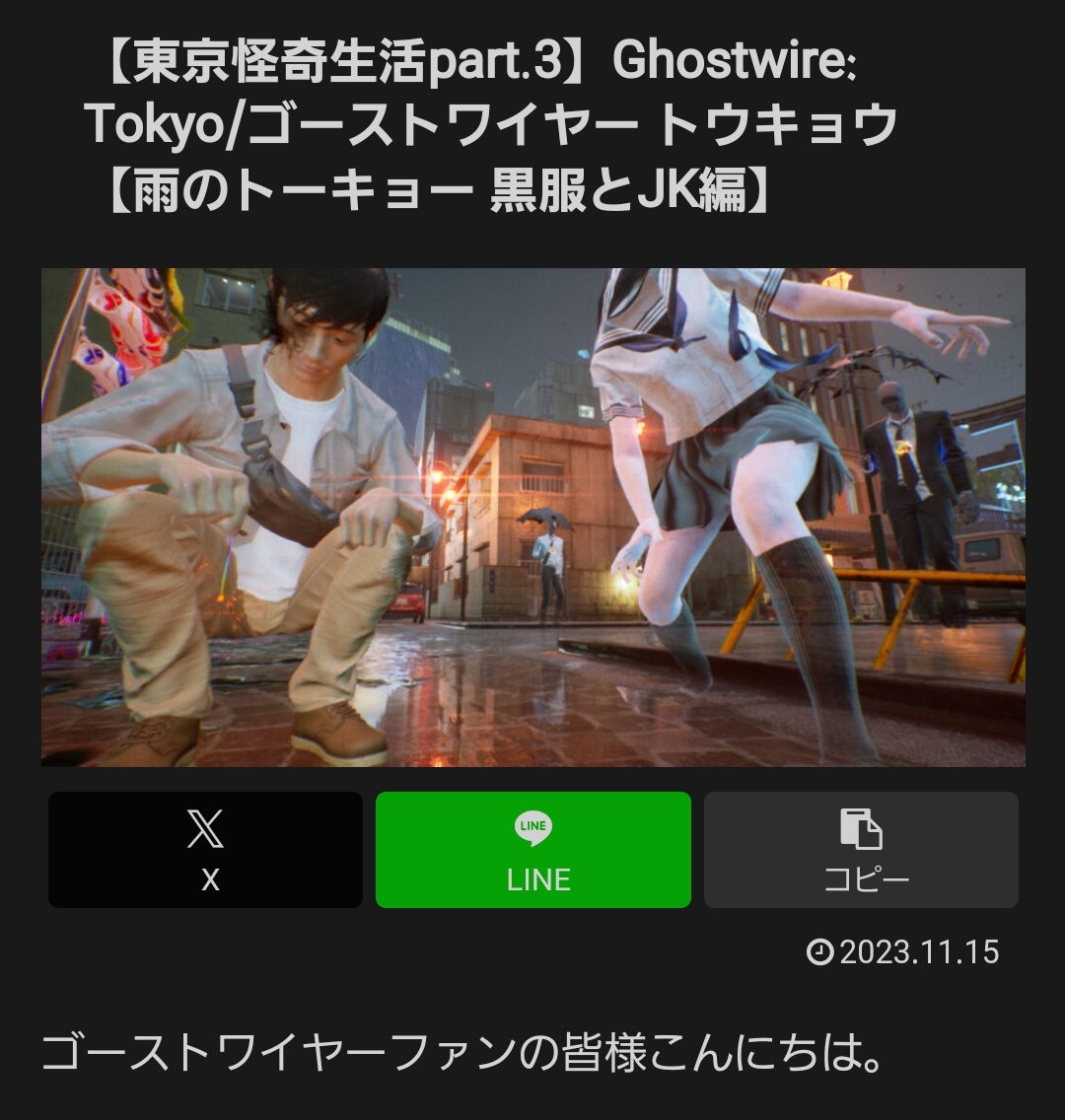
↑筆者が運営に携わっている他サイトで記事を書いた直後のスクリーンショットなのですが、アイキャッチ画像の左上にカテゴリー名が表示されてしまっていて邪魔に感じました。
メインで運営しているブログや当ブログでは既に消去しているのですが、スクショのブログはだいぶ管理をサボっていたのでそのままになっておりました。
意外と調べてもやり方が出てこない部分ですので、自分用のメモがてら簡単な消し方をここに記事にして残しておくことにしました。
簡単な追加CSSで消去可能です
アイキャッチ画像左上のカテゴリー表記を消すのは追加CSSで簡単に消せます。
やり方の流れは以下の通りです。
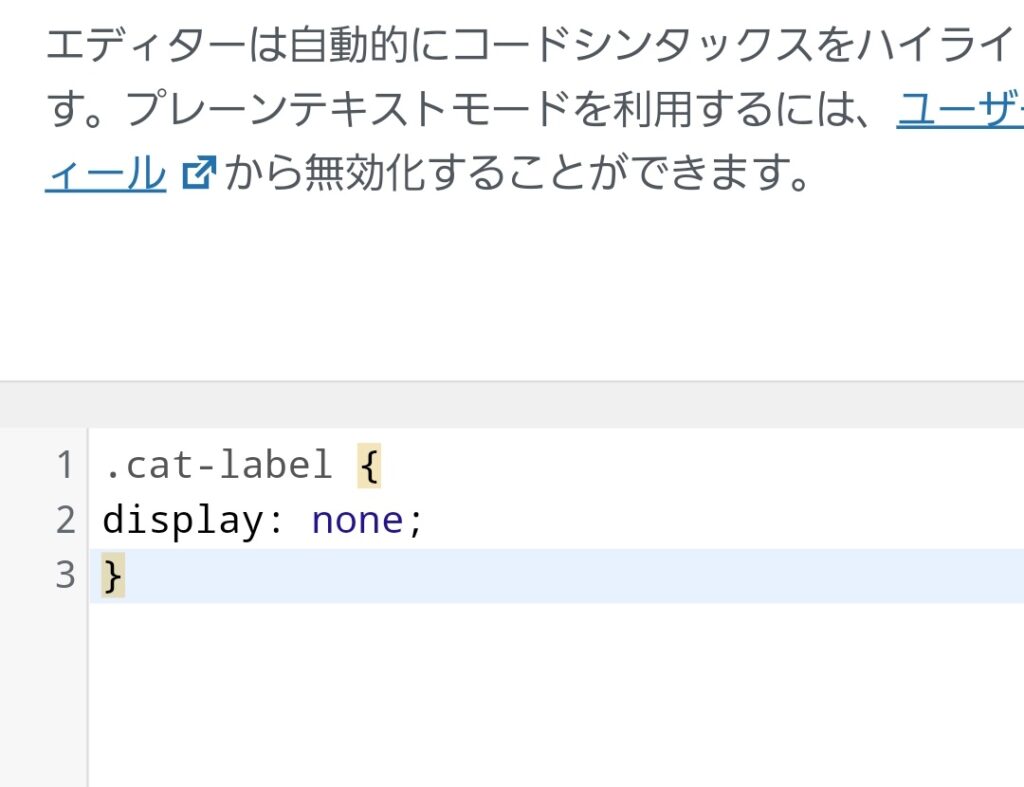
ワードプレスダッシュボード画面 → 外観 → カスタマイズ → 追加CSS の順で進み、追加CSSを入力する部分に下記のコードを挿入します。
.cat-label {
display: none;
}
挿入完了したら公開ボタンを押して作業完了です。
これでインデックス画面のアイキャッチ画像からもカテゴリー表示は消えますし、記事内のアイキャッチ画像からもカテゴリー表示が消えます。
一応スクリーンショットを載せておくとこんな感じです。

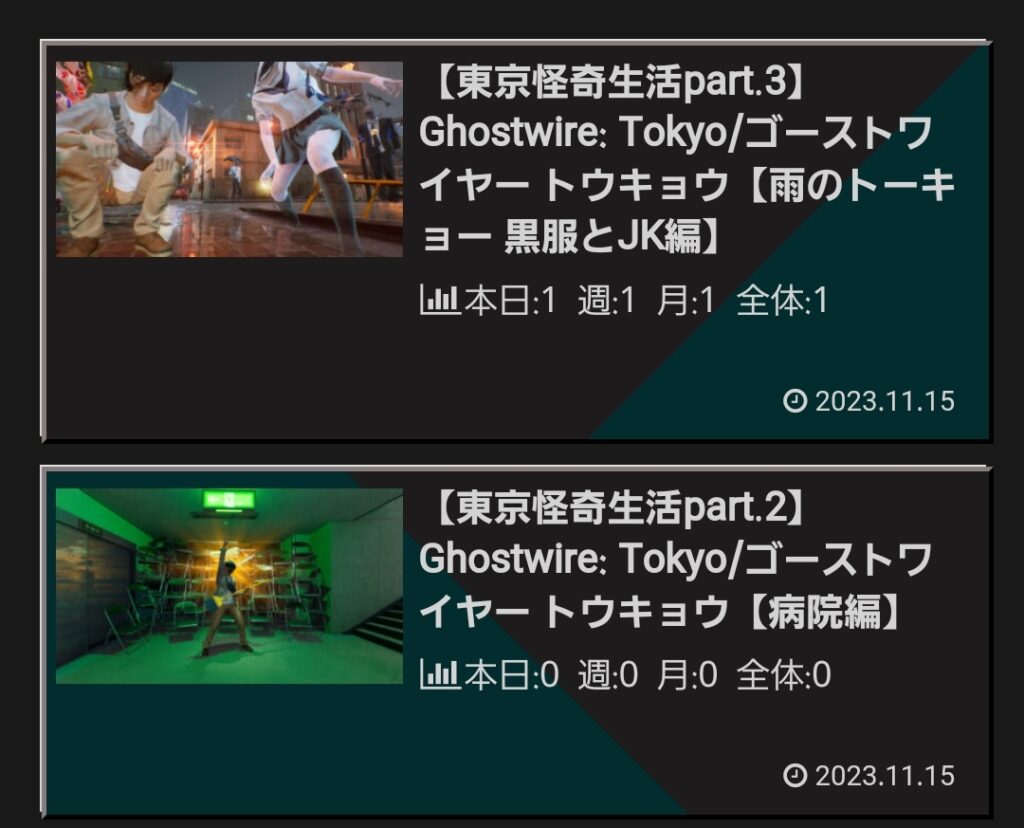
正常に動作しているとこんな感じ

追加CSSが正常に動作すると↑のスクショのようにアイキャッチ画像からカテゴリー表示は消えます。
正直好みによるのでカテゴリー表示があった方が良いという方もいるでしょう。
筆者的にはアイキャッチ画像は全て可視状態にあって欲しいので、カテゴリー表示は基本的に消しています。

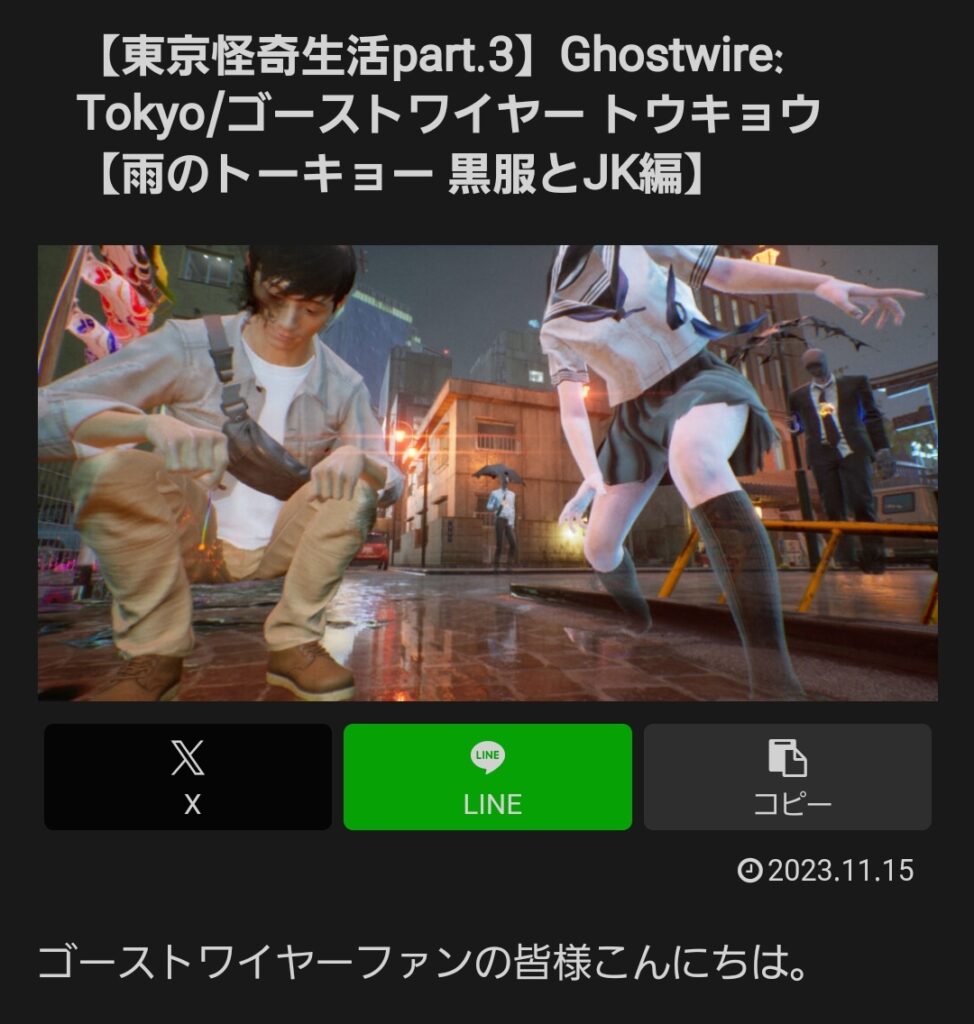
記事内のアイキャッチ画像からもカテゴリー表示が消えます。
すっきりしたイメージとアイキャッチ画像によっては迫力が出ます。
まとめ
というわけで今回はワードプレスのcocoonテーマを使用している人向けにアイキャッチ画像左上のカテゴリー表示を消す追加CSSの解説をしてみました。
参考にして頂ければ幸いです。
↑ちなみに手順の説明で使用した参考用のブログ記事がもしも気になった方がいらっしゃいましたら、こちらから飛べます…(‘ω’)
需要はないかと思いますが一応…。















コメント